Examples
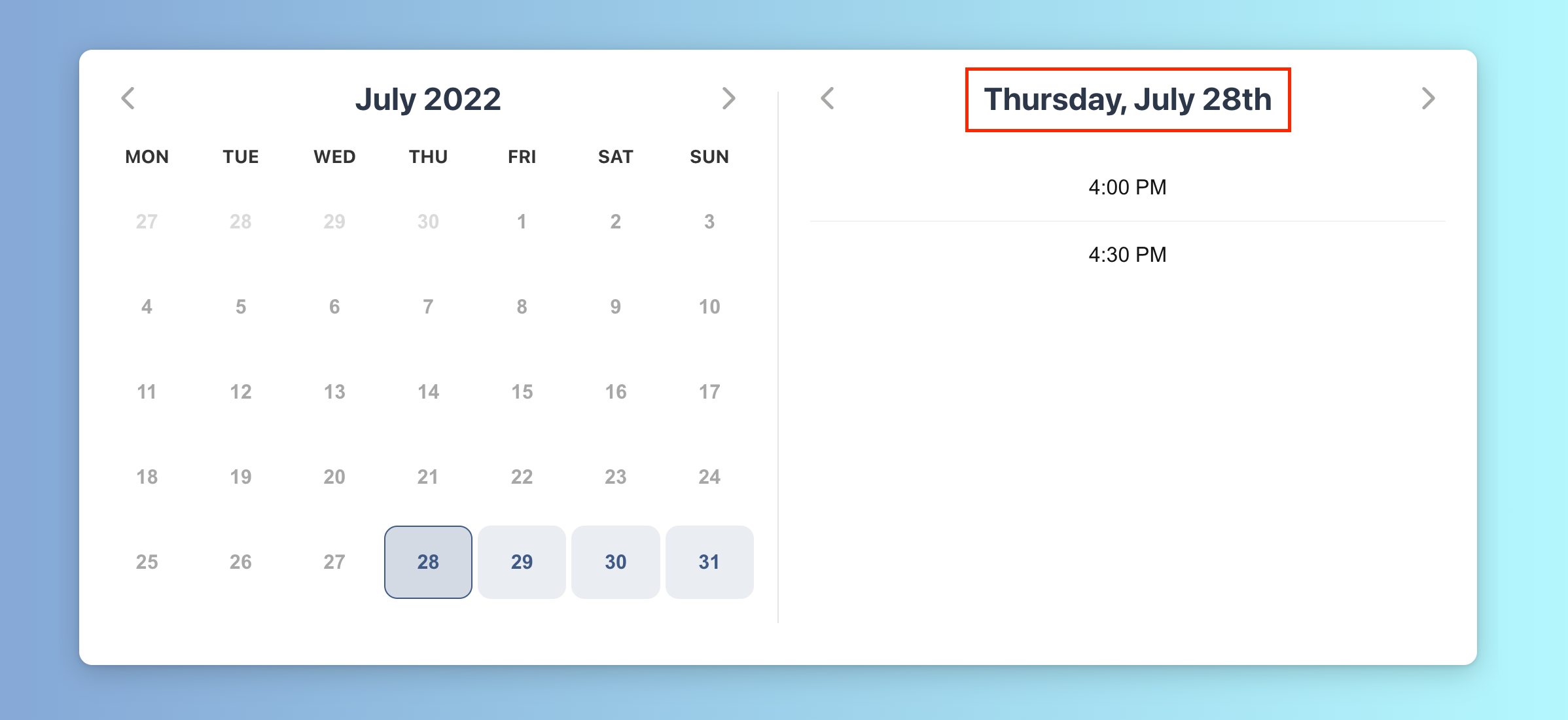
selectedDateDayTitleFormatString
Changes the format string passed into Date-Fns for the title above the current day container

<ScheduleMeeting
// ... other props
selectedDateDayTitleFormatString="cccc, LLLL do"
/>
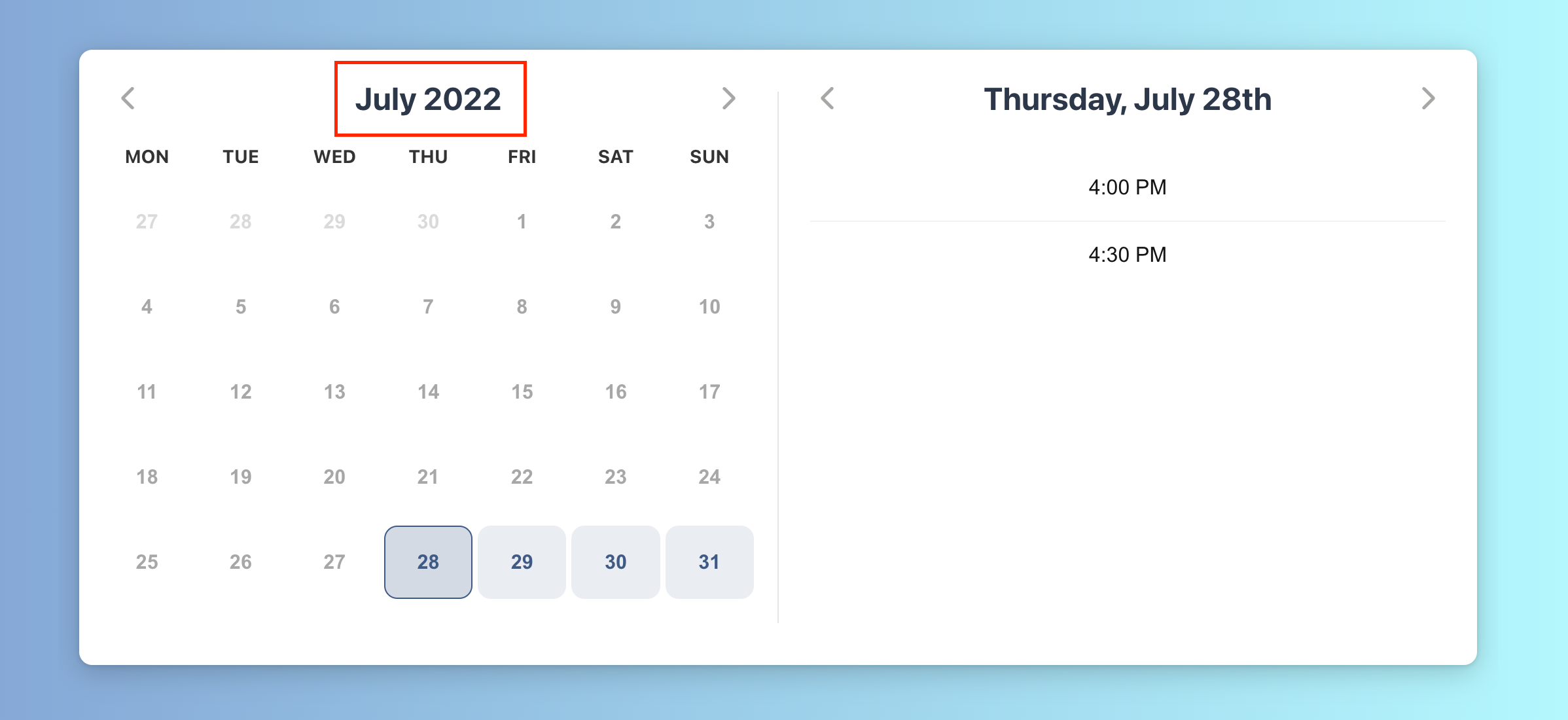
selectedDateMonthTitleFormatString
Changes the format string passed into Date-Fns for the title above the current month container

<ScheduleMeeting
// ... other props
selectedDateMonthTitleFormatString="cccc, LLLL do"
/>
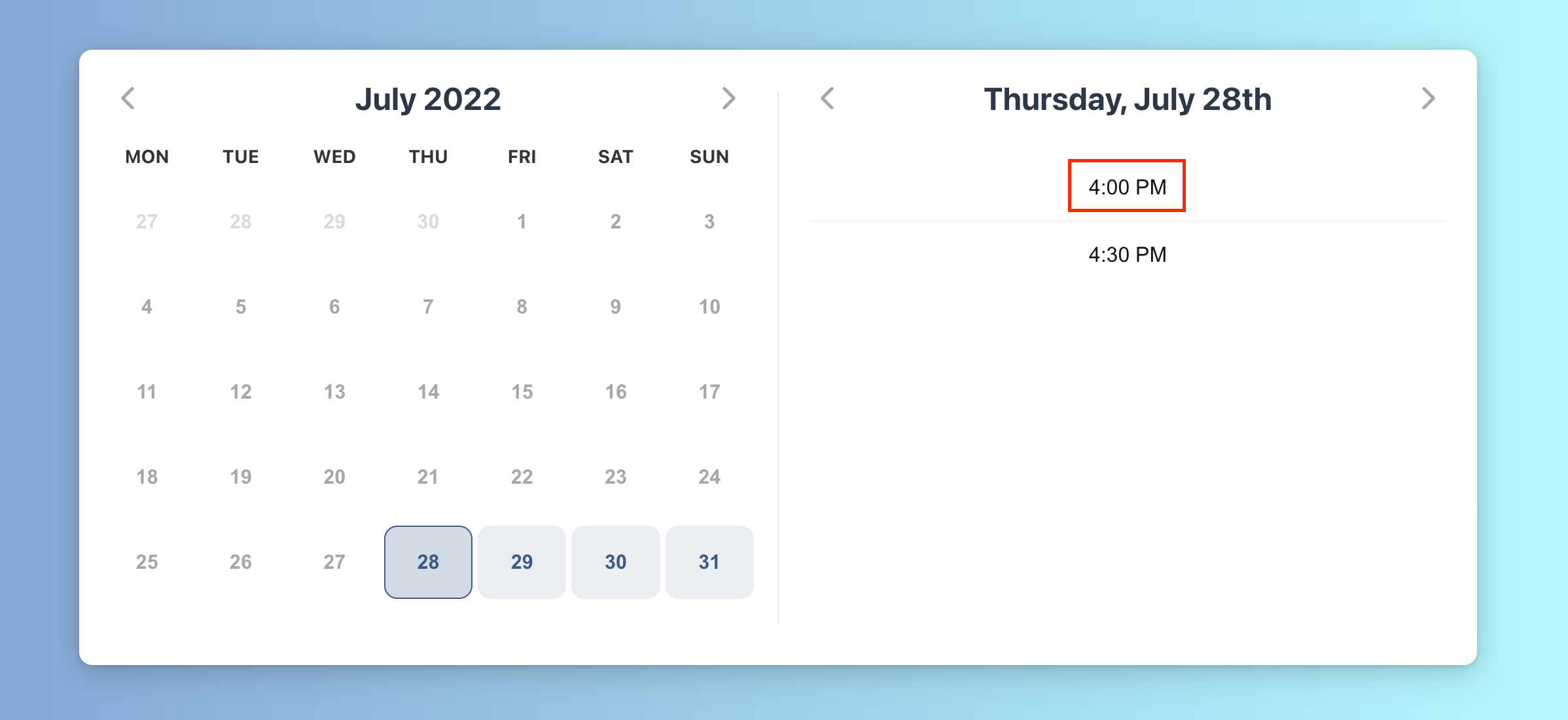
startTimeFormatString
Changes the format string passed into Date-Fns for each start time

<ScheduleMeeting
// ... other props
startTimeFormatString="h:mm a"
/>
Resetting State After a Start Time is Selected
After a start time has been selected, resetDate and resetSelectedTimeState are available on the StartTimeEventEmit object in the onStartTimeSelect callback. This could be useful if you want to keep the component in view after a start time has been selected... For example, when you need a user to select multiple start times.
const handleTimeslotClicked = (startTimeEventEmit) => {
startTimeEventEmit.resetDate();
startTimeEventEmit.resetSelectedTimeState();
alert(`Time selected: ${format(startTimeEventEmit.startTime, 'cccc, LLLL do h:mm a')}`);
};
<ScheduleMeeting
// ... other props
onStartTimeSelect={handleTimeslotClicked}
/>;
Internationalization & Languages
Since this UI only has a few spots where language text is used, simple props have been added to replace the default text. The lang props, format props and the date-fns locale prop should be enough to translate everything to your needs.
Make sure you pass a valid date-fns Locale to the locale prop... It can't be a string. Read more about date-fns locales here.
import { enUS } from 'date-fns/locale';
<ScheduleMeeting
// ... other props
// Language props
lang_cancelButtonText="Cancel"
lang_confirmButtonText="Confirm"
lang_emptyListText="No times available"
lang_goToNextAvailableDayText="Next Available"
lang_noFutureTimesText="No future times available"
lang_selectedButtonText="Selected:"
// Date format props
format_nextFutureStartTimeAvailableFormatString="cccc, LLLL do"
format_selectedDateDayTitleFormatString="cccc, LLLL do"
format_selectedDateMonthTitleFormatString="LLLL yyyy"
format_startTimeFormatString="h:mm a"
locale={enUS}
/>;